Name
Social Oddity
Tools used
Unity 2018
Perforce
Adobe Photoshop
Adobe Illustrator
Figma
Role
UI/UX designer
UI scripter
Level designer
Product owner
Time
Four weeks
Team Size
10
Contribution
UI/UX design
Level design
Gameplay scripting
Production organization and planning
Summary
Social Oddity is a point and click adventure game where you have to navigate a club to find your friend. Talk to the clubgoers, get to know them and get the password to the VIP.
Social Oddity was developed over 5 weeks at Futuregames. During the project my roles were UI/UX design, Level design and Product Owner.
Key Learnings
Working with and implementing 2D assets in Unity.
Communicating UX design decisions in a story driven game.
Working with Spine animations in Unity.
The notebook
Making believable UI
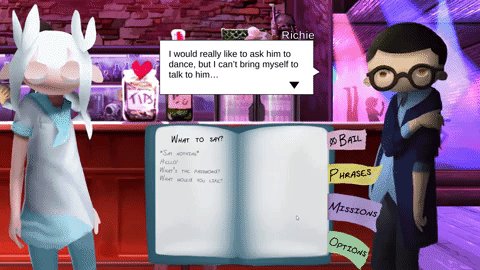
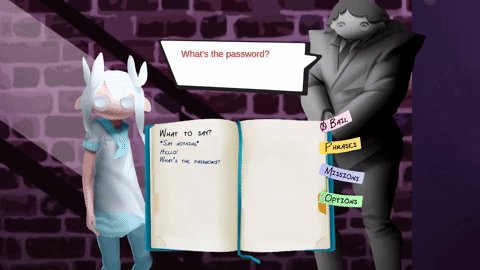
The notebook is the main mechanic in Social Oddity. It’s used to pick phrases and look at finished and unfinished missions with.
We needed a way to communicate to the player how they used the core mechanic of picking phrases in the game, as well as a way to tell the player what missions they had finished or still had left to finish.
The solution was a notebook that would show up on the screen whenever the player interacted with another character.
I chose a notebook as that felt like something that the player character actually could hold in their hand when conversing with other characters.
The creative process
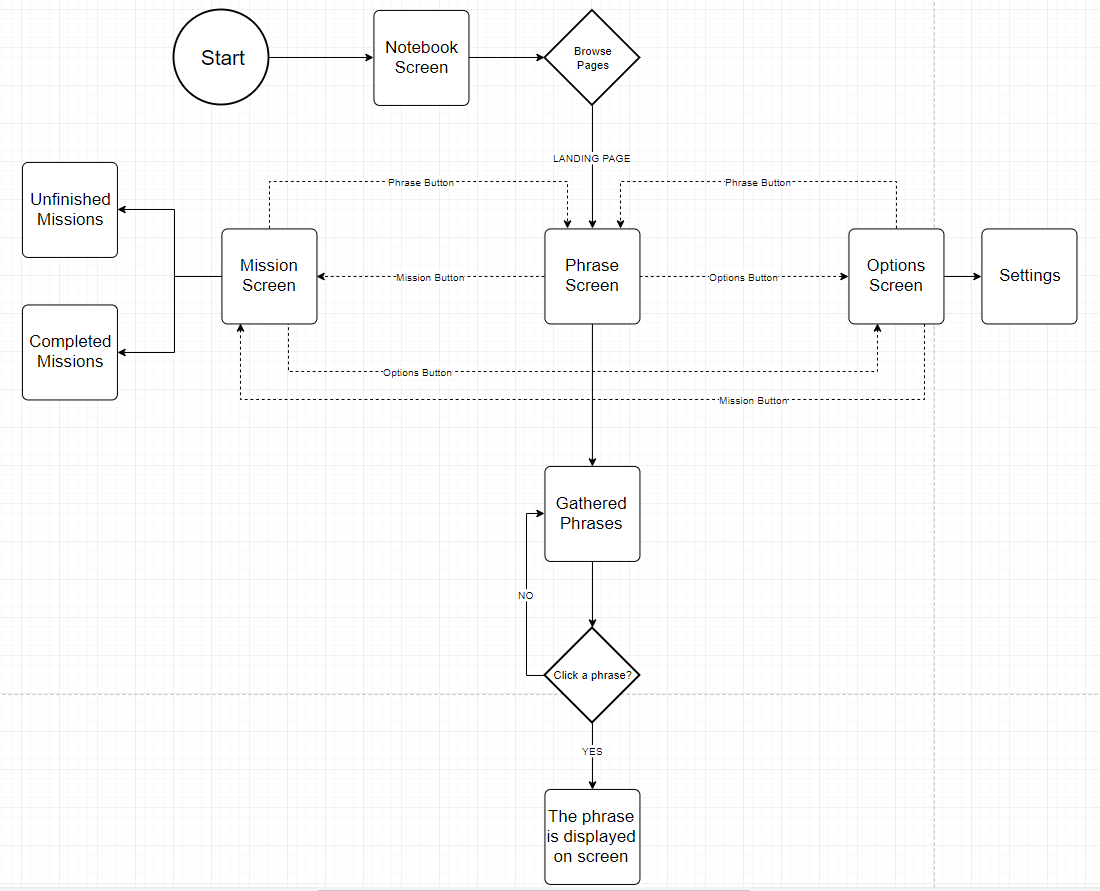
Flowchart of the notebook
This is the final flowchart for how the notebook would work. I decided that the player would always land on the phrases tab when opening the notebook as it was the most used tab.
There exists three different tabs which would consist of:
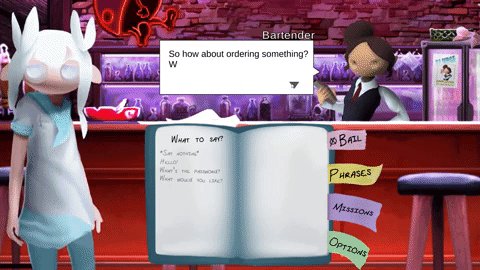
Phrases
The main interaction mechanic in the game.
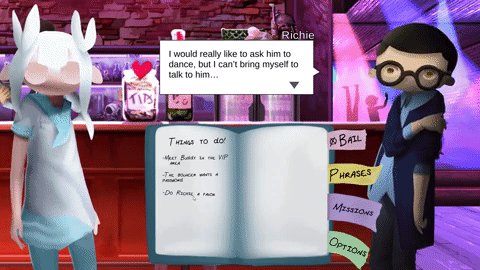
Missions
A dedicated space for the core progression of the game.
Options
An options menu allowing players to change settings.
Prototyping the notebook
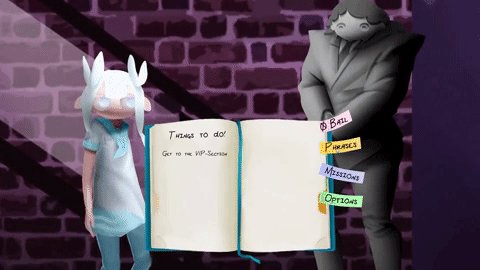
Here is an early prototype of the notebook. After drawing out the first draft of the flowchart, I began to prototype it in Unity using the Animator.
I sketched out several mockups of the notebook and landed on this prototype for the overall style, combining feedback from the team on how they think this mechanic should be represented.
Prototyping the buttons
These are the mockup buttons made for the game. To create the buttons I tried different books, an inventory but I wanted to try and keep it all in the same book. That is when I added post it notes to the book.
It felt natural after testing that they would be able to convey the feeling of buttons, as well as being a natural thing to keep in a book and follow the overall theme of the UI.
The Animations
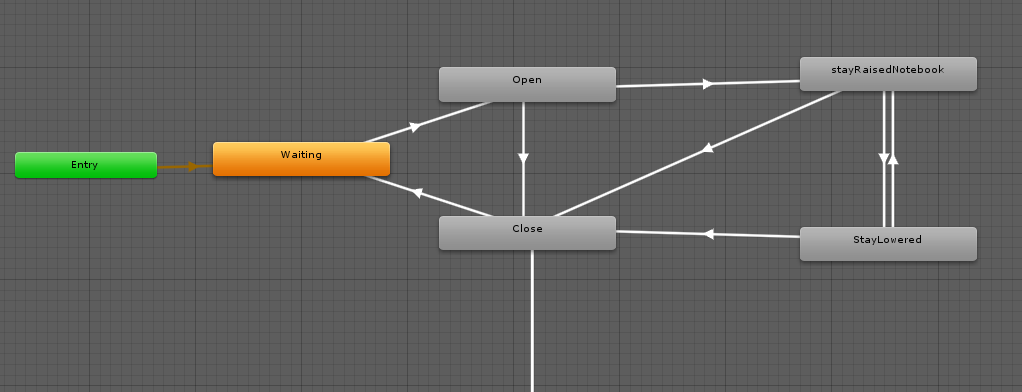
This is the animation tree in Unity. I worked with the scripters to make sure it triggered the right animation at the right time.
The player interacting with the notebook.
The final flowchart of the notebook UI.
Early prototype of the notebook UI design and art.
Early prototype of the button UI design and art.
The animation tree for the notebook.
Level Design
Making the game feel alive
To create a believable setting for the games narrative I worked together with the prop artists to create the scenes.
I established a workflow where the narrative designers outlined their needs and requests which the artists then started working on. When the props were done I implemented the art in the game.
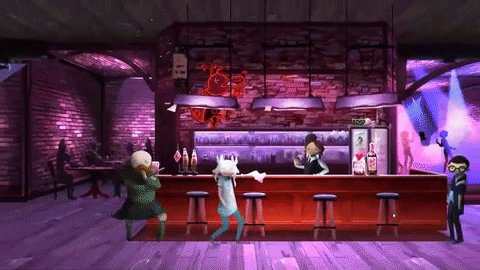
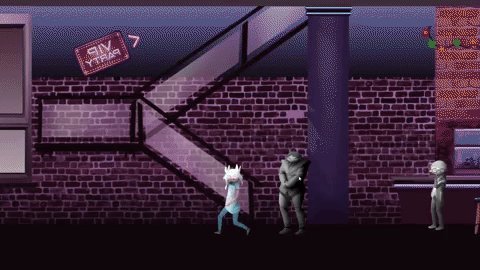
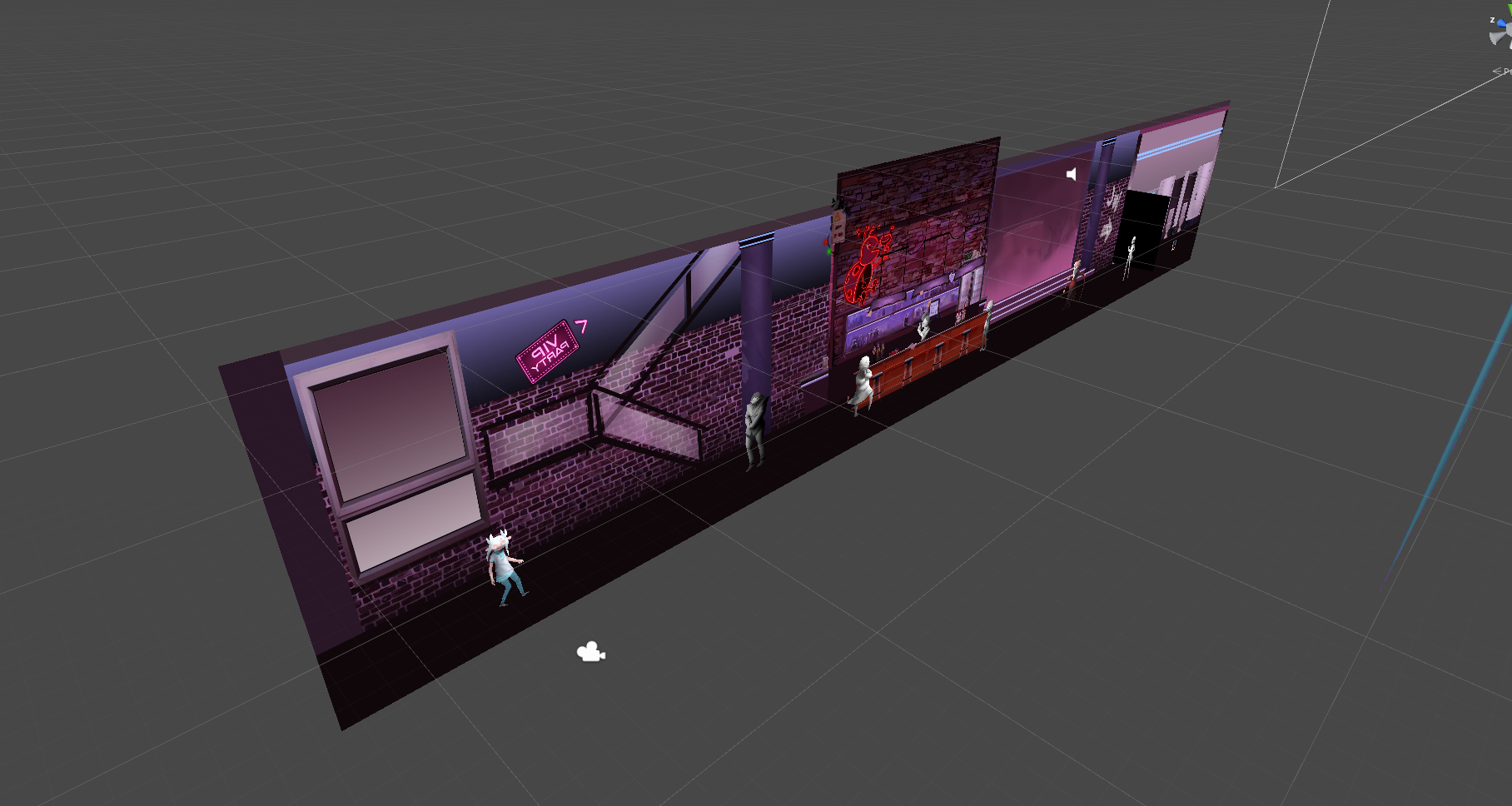
Here is an early iteration of the main scene where we through trial and error worked to achieve good depth between the characters and the different backgrounds.
Creating depth & motion in 2D
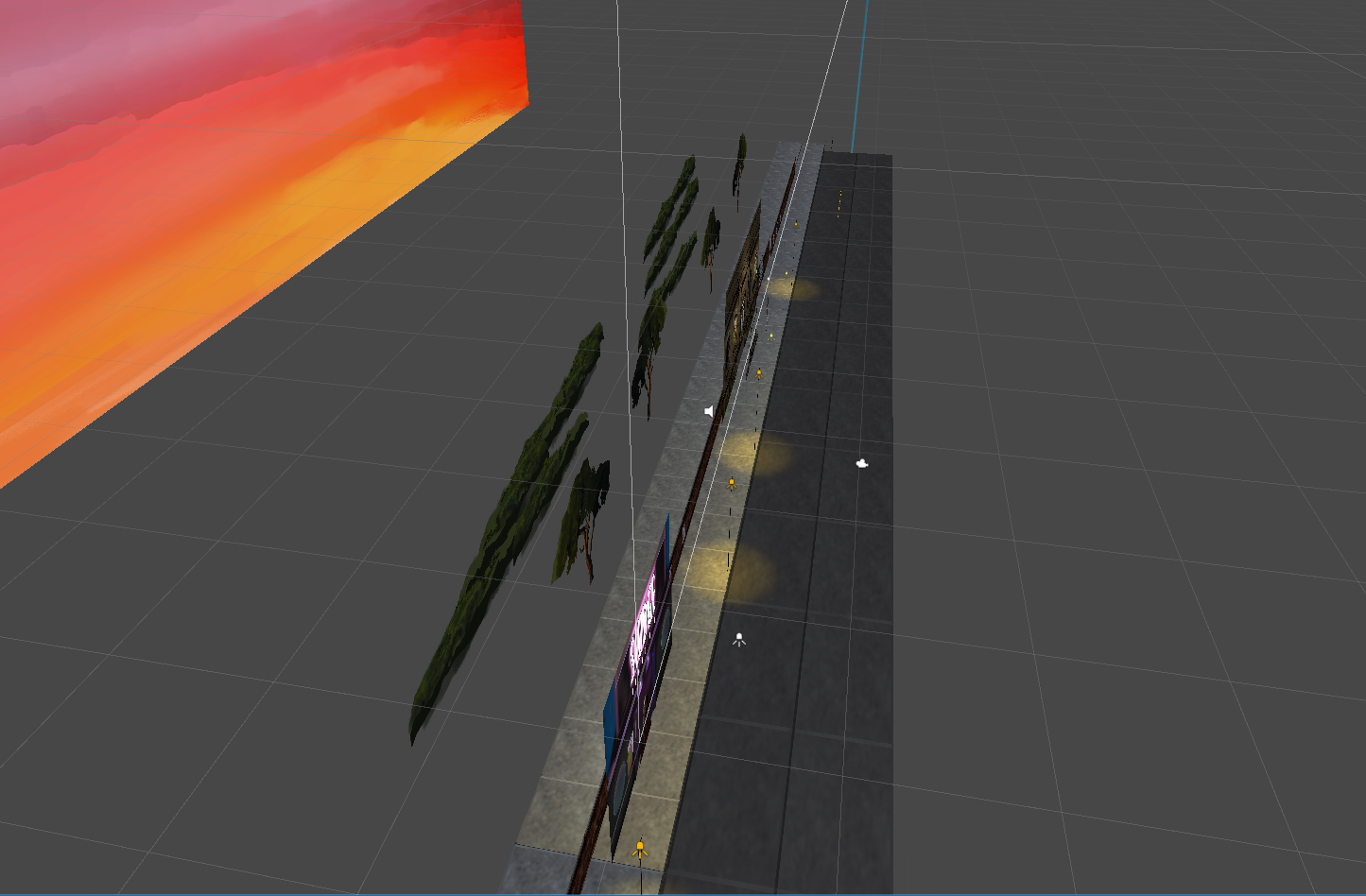
Since the game was a 2D sidescroller, we made us of parallax to create depth in the game. Here is a early prototype of a scene where I tested different angles and placements for props to come alive together with basic lighting and VFX.
Putting it all together
Here is an example where all the different methods come together to form the games level and storytelling. Depth is created by the parallaxing props and backgrounds, and the fire VFX and the moving cars help make the scene feel more alive.
Blockout of the main level in the game.
Blockout of the first level in the game.
Reflections
Looking back on this project I’ve realized several things I would like to change and iterate on more.
The final graphical design of the notebook is one. It feels a bit rushed in its animations and the buttons do not feel clear enough. I would make the book a lot more sharp. The player should know where the boundaries of the text in the book are.
The animation when the books pages turn should give of a more vibrant animation. The text in the book and the post it notes on the sides do not change enough when the actual effects trigger. I also want them to have a more vibrant animation, to “oversell” the effect of it.